ものすごく簡単にページタイプごとにブロガーのスタイルを変更する方法。
Blogger Sentral さんからの目から鱗が落ちるようなアイディアです。

検索順位はいいんですけど…
顔だけはやめて!!
Bloggerの投稿をschema.orgのDescriptionに対応させる
において、data:blog.metaDescriptionの扱いを間違えて解釈していましたので修正します。
検索設定 メタ タグ
と 投稿記事ごとの検索向け説明
は、どちらも、data:blog.metaDescription が使われています。(前回は別個のものとして扱っていました)

あなたのプライバシーを尊重
グーグルと違いマイクロソフトはプライバシーを優先し広告のためにメールをのぞき見たりしません。
Google Blogger のページタイプは全部で 4 種類あり、data:blog.pageType で取得できます。
| インデックス ページ | index |
| 個々の投稿記事 | item |
| アーカイブ | archive |
| ページ | static_page |
オンラインストレージ サービスのSugarSync のすべてのコースが有料化される模様です。
Sugarsync.jp (日本)の 5 GB 無料プランについては、今まで通り利用できます。
Sugarsync.jp (日本)も 2015年4月1日 に無料プランを廃止しました。
SugarSync Transitions to Paid-Only Service Model - SugarSync blog

無料会員の方は、2014年2月8日までに有料コースにアップグレードする必要があります。
Comodo Dragon Internet Browser

Comodo Dragon のデフォルト検索エンジンは Yahoo! になっています。個人情報の保護を前面に出したブラウザなので Google にはしにくいのかもしれません。Yahoo!検索は Bing のエンジンを採用しています。
Google にしてしまうと、Comodo Dragon を使うメリットが薄れてしまうので、Yahoo! で良いと思いますが、デフォルトでは英語のページを英語で表示され日本語のユーザーには少し使いにくくなっています。
これを日本語化して日本語のページを日本語で表示するよう変更してみます。
投稿内に多くのスタイルがあると <style> タグ内に CSS をまとめて記述したいときがあります。
基本的には普通のサイトと同じですが、Bloggerでは少し注意したいところもあります。

ブログを独自ドメインにしたためソーシャルボタンのカウントがゼロになってしまいました。
やむなく自分でポチっています。
Google Blogger の記事をエクスポートしておけばバックアップにもなりますし、他のブログの移行にも使えます。

バックアップには、Blogger の設定、公開日、更新日、ラベル、スタイルシート等が含まれています。基本的にはほとんどそのまま復帰できるので、あまり心配するようなところはありません。
Blogger が国別ドメインにリダイレクトされるようになり、Digital Inspiration さんの記事を参考にして、JavaScriptで blogspot.com にリダイレクトさせていました。
実際に長い間使っていて大変感謝しているのを前置きさせてもらって、ちょっとまずいことになっているのにも気がついてました。
1. 検索から飛んでくると、2 回もどる操作をしないと元の画面にもどれない。
2. 環境によっては無限ループになっている場合がある模様。
これも看過できないもので万やむを得ずです。
気軽に始められるのも Google Blogger も良いところですけど、ちょっとのってきて続きそうなら独自ドメインを考えたほうが良いですね。できれば初めからが理想。
ドメインは大体、年間で千円くらいで入手できます。
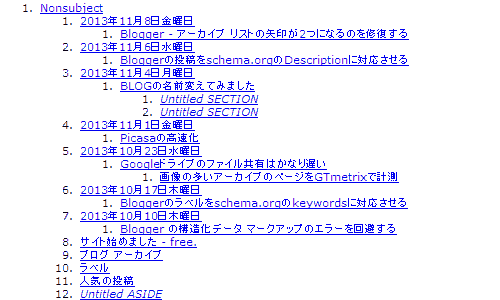
HTML5 の section article の概念が理解しにくいため、実際に Blogger をアウトラインを意識しながらセクショニングしてみました。

まだ解説されているサイトさんが少なく、平均的と思われる方法を採りました。
Section
見出しをつけられるもの、または付けてもおかしくないもの。
Article
RSSでそのまま配信できる部分。
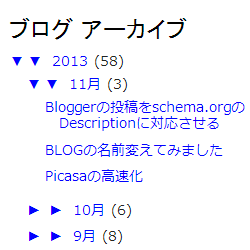
2013年11月05日ころから、アーカイブリストの⯈トグルが 2 重に表示されるようになりました。


レイアウト メニューから一旦ブログ アーカイブ ガジェットを削除して、再度追加すると正常に表示されるようになります。
一旦ガジェットを削除して

再度追加

2013年12月17日
投稿内のdata:blog.metaDescriptionの扱いが正しくなかったため修正しました。
投稿記事ごとのschema.orgの description への対応方法です。新しいテンプレートはすでに対応されているものもあります。

いくらなんでも、デフォルトのままじゃまずいかなというのと、前からリンクを張ってくださる方に申し訳なく思っていましたので思い切ってやってみました。

タイトルも色々考えたのですけど…、
「こんなタイトルにしちゃったよ。プークスクス」
「似合わないYO!」
「これまでの洗剤よりよく落ちる」
あざ笑うような声が聞こえるような気がしたので、遺憾ながらサブドメイン名をそのまま採用しました。
これが一番の懸念事項でしたので結構注意深く調べましたが、どうもはっきりしない。
サイトの名前を変更するのはあまり良くないというのは一致するものの、影響の度合いについてはケースバイケースでわからないというのが一応今のところの結論です。
それで、経過について随時このページに追記していけば、一例として役に立つかもしれないと思いました。
予想としては、もともと、タイトルにキーワードが入っていた訳でもないので大した影響はないのではないかと思います。
* SSL がさほど重要視されていなかったころの記事です。現在は常時 SSL 接続をおすすめします。
Picasaでの画像ホスティングの高速化
Picasa web Albums から得られるリンクは、SSL での接続になっています。
一般的には、通常の接続より遅くなるはずですので、調べてみました。
画像を Blogger に貼り付けて、http と https の速さを Firebug で比較。
80 が通常の接続で、443 が SSL です。
4.png = 3KB, 500.jpg =500KB, 3000.jpg = 3000KB
3MB のグラフは比較に影響がないように縮尺してあります。
1回目

2回目

3回目

明らかに http のが速く、これをもって結論にしたいところですが、1ページに6枚全ての画像を貼り付けたため、貼り付け順やレンダリング順、サーバーへの接続数などの影響を受けた可能性を考慮して、次は、http 接続のページと https のページを分けて測定してみました。
ブログ用に一目瞭然の結果画像を載せたくて何度も測定していたら
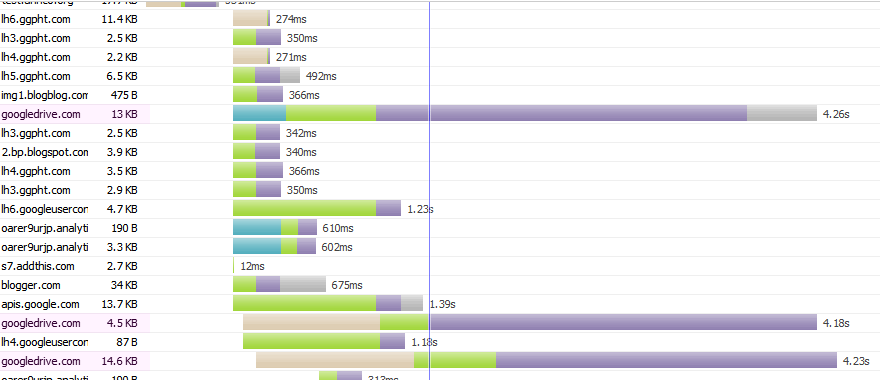
Google ドライブのホスト機能が使えなくなったの投稿で、遅いと思われるが、調べてみる必要がある旨を書きましたので、今回、Blogger から GDrive のファイルを Host する場合の速度について検証してみました。
Google ドライブのホスト機能は 2015年8月31日 に廃止されましたが直リンは可能です。
画面の表示時間にはっきり影響が見られるくらい突出して足を引っ張っています。割とサイズの近いものや、より大きいものとのみ比較しても確実に遅い。

これは一番最初に測定した結果ですが、何度か試して見ると、これほど遅くはないという結果もあって、ばらつきがみられました。

2 行追加するだけで Blogger のラベルを Schema.org の keywords プロパティに設定できます。

テンプレートが schema.org に対応しているのが前提です。
新しいテンプレートなら、ほとんど、BlogPosting に設定されています。


2017年7月14日追記: こちらは2013年の記事です。現在は data:post.lastUpdatedISO8601 データタグが使えます。
Blogger を構造化データ テスト ツールで確認すると hatom-entry にエラーが表示されます。
気にする必要はないのですが、表示させなくすることもできます。
テンプレートのHTMLソースをひらき、下のタグを検索します。
<abbr class='published' expr:title='data:post.timestampISO8601'>
updated クラスを追加します。
<abbr class='updated published' expr:title='data:post.timestampISO8601'>
モバイル テンプレートを使用している場合は、2ヶ所あると思います。
これは、更新日 (updated) の日付を公開日 (published) と同じ場所から取得してエラーを回避していますので、構造化データのマークアップとしては意味をなしません。
エラーが発生する原因は、Blogger の記事の更新日は内部的には存在しても data タグから取得できないためです。同じ理由で、schema.org の更新日(itemprop="dateModified")も取得できません。
知らなかった新事実
<p> の中に <p> や <div> (ブロック要素)を入れると、最初の p タグは解除されるらしいのです。
Googleから HTML5 の広告やアニメーションを直感的に作成できるツールが公開されました。
かなり強力なツールになっています。

PortableApps.com Platform をドライブ直下にインストールすると、ドライブのアイコンとラベルが変更されます。
![]()
元の状態に戻すには、インストール先の Autorun.inf ファイルを削除又は移動後、再起動します。
![]()

PortableApps.com の HP に特徴が書かれてあります。
USB で持ち運びができ、どの Windows でも動作する。
オープンソースで無料
登録不要。
アドウェア、スパイウェア、マルウェア が入っていない。
一番下は微妙で、煩わしくない程度で広告やサイトへの誘導が含まれていたり、意図しない通信を行うものもあります。
レジストリに付いては、一般的にはレジストリを使用しないアプリと言っていいと思います。
ただこれもちょっと微妙で、関連付けの設定やシェルメニューの追加スタートアップに登録などのWindowsの動作を変更するものについてはレジストリを使います。
丁寧に作ってあるものだと設定できないようになっていますが、全く使用しないと思って関連付けなどをしてしまうとアンインストールした後に不整合が起こります。
前回の PicPick Portable については、日本では無料ではないので、当てはまらなくなってしまいましたが、他の国のユーザーが受ける恩恵を考えると、このまま PortableApps として継続されていくと思います。
中々全部のアプリを定義に当てはめるのは難しいと思う中で、微妙な立ち位置にあるものの例を紹介したいと思います。
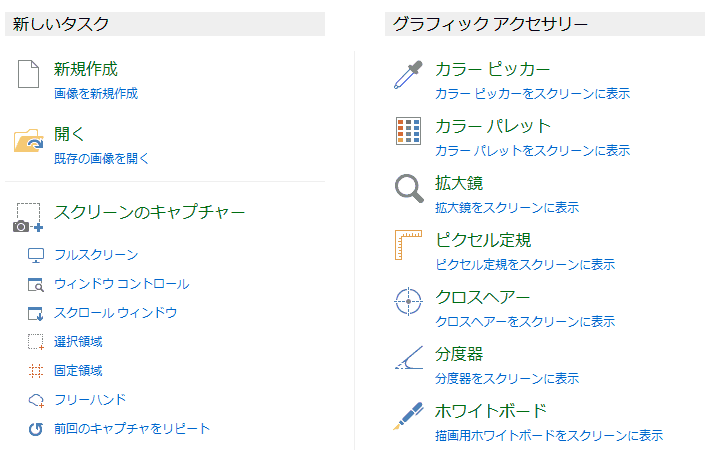
 PicPickの基本はスクリーンキャプチャツール。加えて、カラーピッカー、カラーパレット、ピクセル定規、分度器、クロスヘアー、ホワイトボードなど、その他とまとめるには、すごすぎるグラフィック アクセサリー。
PicPickの基本はスクリーンキャプチャツール。加えて、カラーピッカー、カラーパレット、ピクセル定規、分度器、クロスヘアー、ホワイトボードなど、その他とまとめるには、すごすぎるグラフィック アクセサリー。
「これタダで使っていいの?」と思えるようなアプリケーションが、個人利用なら無料


 Outlook Blog - Outlook.com now has IMAP
Outlook Blog - Outlook.com now has IMAP
| サーバー名 | ポート(SSL) |
|---|---|
| imap-mail.outlook.com | 993 |
| smtp-mail.outlook.com | 25 or 587 |
早速設定して、受信を確認しました。
Google アラートの配信方法に RSS フィードを選択できるようになっています。
Outlook.com のドメイン一覧表を更新しました。
Google ドライブのホスト機能を使うと、Webサーバーと同じように html を公開したり、Picasa のようにページに画像などを呼び出したりできます。
29日、元 Microsoft 社長の Steven Sinofsky 氏が、オンラインストレージ サービス Box の顧問に就任されました。
The Box Blog
Welcoming Steven Sinofsky as a Box Advisor
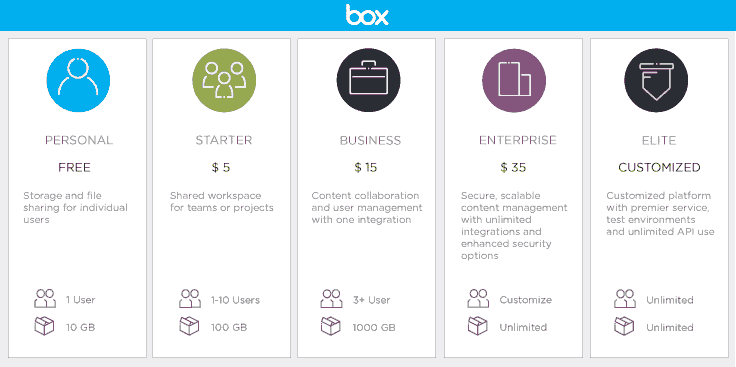
Box 無料の 5 GB のプランの容量が 10 GB にアップされました。
The Box Blog
Bringing the Cloud to Every Business: $5 Box Starter Plan and 10GB Free

既にユーザーのかたは自動的にアップされています。手続きは何も必要ありません。
@msn.com はどのような方法でも取得できなくなりました
記 2022年11月7日
Hotmail の@msn.comドメインのメールアドレスは、Outlook になった現在でも取得可能です。
以前の @msn.com の URL は使えなくなってしまったので、代替方法を用意しました。

基本的にlive.com.pk や live.com.pe の取得方法
と同じです。その時は新規取得方法を例としましたが、現在はPassport.net が閉鎖されたこともあり、既存のアカウントにエイリアスとして追加する方法を紹介します。
Outlook.com のエイリアスは通常のアドレスと同じように扱うことができます。
Google Blogger には data:post.firstImageUrl というテンプレートタグがあり、投稿記事の最初のイメージの URL を返してくれます。

新しいタグのようで、あまり検索にも掛からず知らなかったのですが、すでに 2011 年の記事には掲載されていました。
真っ先に浮かんだのは、構造化データの schema.org と Facebook の Open Graph Protocol への設定。
data:blog.postImageThumbnailUrl というのは、あるのですが、これは、72x72px の小さなサムネイルで、しかも、投稿内のどの画像が使われるのか分からない代物。image を指定するのに、少し困っていたので、一目で「これは!」と思い、即座に試してみました。
知っていると、ちょっと便利な裏技。
