Google検索のオートコンプリートはパラメータからは停止できませんでしたので、今度は CSS で挑戦します。
Firefoxについての説明ですがスタイルを変更できる他のブラウザでも非表示にできます。
-
メモ帳を開き、以下をコピーします。
@-moz-document domain("www.google.co.jp") , domain("www.google.com"){
.sbdd_a{display: none;}
} -
userContent.cssというファイル名で UTF-8 で保存します。

-
Firefox の現在のプロファイルフォルダーを開きます。
デフォルトでは%APPDATA%\Mozilla\Firefox\Profiles\以下のフォルダーにあります。
-
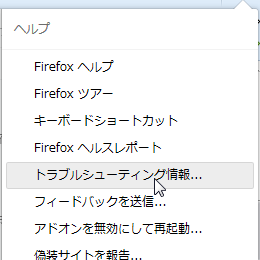
Firefox の右上のヘルプをクリック。トラブルシューティング情報…を開きます。

-
プロファイルフォルダの横のフォルダを開くボタンをクリックすると、現在のプロファイルフォルダーが開きます。

-
-
chromeフォルダーを作成して、userContent.css を入れます。

デフォルトでは以下のパスになります。
%APPDATA%\Mozilla\Firefox\Profiles\プロファイル名\chrome\userChrome.cssuserContent.css がすでにある場合は、先ほどのコードを一番下に追加します。
-
Firefox を再起動します。
この方法は、先にStylish というアドオンで実行して、一般向けに焼き直したものです。
Stylishの場合は、userContent.cssの代わりに、stylish.sqliteで管理されています。
Stylishは、Chrome ウェブストアにもありますのでChromium ブラウザのユーザーも利用できます。
@documentというのは、@media(メディアクエリ)みたいに使いますが、まだprefix付きでのFirefoxしかサポートされていません。
今後、Google の仕様が変更されてコードが使えなくなることもありますが、F12キーからのWeb開発者ツールより、出てくる検索候補を選択すれば、どのようなClassが使われているのか確認できます。
今回ユーザースタイルを初めて使いました。以前 Stylish をインストールした時は CSS の知識がなかったので一度も使いませんでしたが、今なら色々できそうです。
Stylishの名前はよくでてきますが、情報は少ない感じがしましたので、CSSを使えるユーザー向けですね。