Blogger のテンプレートを編集しないで、通常の投稿の編集のみで Google の検索結果にレイティング (★★★★☆) を表示する方法を模索してみました。

ブロガーで何かをレビューしたときだけ Google に認識してもらい、検索結果に星を表示させようとする目論見です。

あらかじめお断りしておくと構造化データとしては間違った方法です。
確認には構造化データテストツールを使いましたが、「認識されている = Googleの検索結果にスニペットが表示される」というわけではないです。
星を表示させるのに必要な条件
Blogger 公式の schema.org に対応したテンプレートを用います。テンプレート内にhttp://schema.org/BlogPostingの文字列があれば対応されていますが、たぶん全て対応しています。
検索結果に星を表示させるには、リッチ スニペット - レビューのマークアップが必要です。
リンク先に Google の検索結果にスニペットを表示させる条件が提示されています。プロパティをSchema.orgにあてはめると以下のようになります。
| schema.org | 必須 | 表示される | |
| name (itemReviewed) | itemreviewed | ○ | ○ |
| reviewRating | rating | △ | ○ |
| author | reviewer | ○ | ○ |
| datePublished | dtreviewed | △ | ○ |
| reviewBody | description | ||
| description | summary |
reviewRating (rating) か datePublished (dtreviewed) のどちらかが必要。
表示されるマークアップ方法
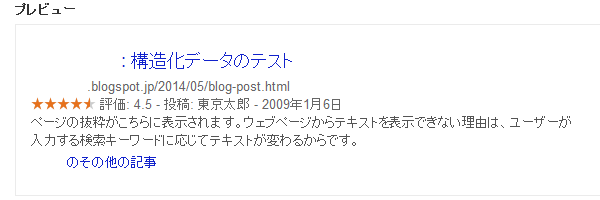
説明が長くなってしまったので、先に結論を書いてしまいますと、記事本文内で完結するようにマークアップするとレビューとして認識されました。
レビュー: <span itemprop="author">東京太郎</span>、
<time itemprop="datePublished" datetime="2009-01-06">1 月 6 日</time>
<span itemprop="description">渋谷のおいしいピザ屋です。</span>
<span itemprop="reviewBody">ナポリ風ピザ専門店のグーグルピザでは、伝統的な薪窯で焼き上げた 本場のピザを待たずに手軽に味わえます。まさに理想のピザ屋です。</span>
評価: <span itemprop="reviewRating">4.5</span>

構造の説明
Bloggerの個別記事本文の構造は、普通次のようになっています。
ブロガーのエディタでタグを編集できるのは、記事本文の部分のみです。
<div itemprop="description articleBody">
記事本文
</div>
<div>記事のフッター</div>
記事本文は、BlogPosting の description と articleBody に割り当てられていますので、次のよう連結してしまうと BlogPosting のページと認識されレビューの☆は表示されません。(スニペットは1ページにつき1つのみ)
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
かといって初めのマークアップも正しい訳ではないのですが、試しにやってみたら構造化データテストツールで認識されました。
プロパティの参照
著者と公開日は本文にあるのはおかしいので、他に参照元を求めたいのですが、フッターの author と datePublished は、そのままだと、周辺に ID がないので、itemrefで参照できません。
今回は本文のみで表示できるようにするのが目的なので深く触れませんが、テンプレートを少しだけ編集すればデータを引っ張ってこれます。
例えば、Footer に投稿者と投稿時刻を表示しているなら、itemtype='http://schema.org/Person' と itemprop='datePublished' が含まれていますので、そこに ID を追加。
<div class='post-footer' id='footer'>
itemref で参照すれば本文内に author と datePublished を入れなくて済みます。
<div itemscope itemtype="http://schema.org/Review" itemref='footer'>
プロパティを非表示
非表示にしてしまうという方法もないことはないです。一応、公式には見えていない構造化データは表示しないことになっていますが、実際は表示される構成も多くありますし、Blogger の公式テンプレートも一部を非表示にしています。
そもそも、microdata の場合、ある程度は非表示要素を認めてもらわないと、不可能とは言わないまでも、ものすごく難しいです。
itemReviewed と author と datePublished を非表示にしてもすべて認識されました。
<span itemprop="itemReviewed">グーグルピザ</span> レビュー: <span itemprop="author">東京太郎</span>、
<time itemprop="datePublished" datetime="2009-01-06">1 月 6 日</time>
</div>
実際に Google の検索結果にスニペットが表示されるかどうか
構造化データテストツールにスニペットが表示されるということは、「Google に認識されています。Google が有益と判断すれば実際の検索結果にも表示されます」と言いたいところですが、テストツールで認識されていても全く表示されない構成もあります。
代表的なのが、rel="publisher"です。テストツールではちゃんとロゴも表示されますが、実際の検索結果にスニペットは一切出てきません。
じゃあどういう構成なら表示されるのかというと、リッチ スニペットと構造化データについて - ウェブマスター ツール ヘルプにある基本的な構成のものは表示されます。
Article の中に Review が入れ子になっているような、ちょっと複雑なったものについては表示されたり、されなかったりで、実際にやってみないとわからない状態です。今後変化する可能性も大いにあります。
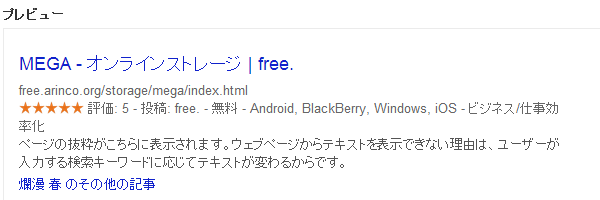
工夫するとこのように認識させる事も可能です。

自分のサイトでは、テストツールで認識されたのを条件に色々なパターンを埋め込んでいて検証中です。中には絶対に表示されないパターンも見つけています。
ただ構造化データの反映は通常のインデックスより遅いと思われるうえに、検索結果に表示されない場合の最終的な結論が「多分…だろう。」レベルまでなので全く進んでいません。
ほとんど興味本位だけですけど、表示されるパターンがあれば、それに合わせれば良いので無駄にはならないと信じて、のんびりやっています。