2 行追加するだけで Blogger のラベルを Schema.org の keywords プロパティに設定できます。

テンプレートが schema.org に対応しているのが前提です。
新しいテンプレートなら、ほとんど、BlogPosting に設定されています。

Blogger の投稿に schema.org の keyword を設定する方法
<span class='post-labels'>を検索してラベルを表示している場所を見つけます。
モバイルテンプレートを有効にしている場合は 2 ヶ所になるはずです。
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
<b:loop> </b:loop>を<span itemprop='keywords'> </span> で囲います。
変更後
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<span itemprop='keywords'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</span>
</b:if>
</span>
Blogger の投稿に schema.org の keyword を設定する方法 2
hatom-feed の tag のようにするなら、1 行をほんの少し変更するだけですみます。
変更前
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
itemprop='keywords'を追加
<a expr:href='data:label.url' rel='tag' itemprop='keywords'><data:label.name/></a>
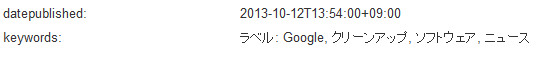
構造化データ テスト ツールの結果

ラベル1つにつき、itemprop='keywords' を設定しています。構造化データ も問題ありませんので、こちらでもいいのですが、一応、Property は keywords なのと、ソースがスマートでないです。
ラベルの表示をボタン風に改造しているなど、,(コンマ)がない場合に使えます。
ブログの記事毎の footer の keyword の行に設定する
footer の 2 行目にラベルがある場合
<div class='post-footer-line post-footer-line-2' itemprop='keywords'>
または、一つ下の
<span class='post-labels' itemprop='keywords'>に設定
構造化データ テスト ツールの結果

これは、ラベル: と言う文字もキーワードとして扱われてしまいこのブログでは旨くいきませんが、文字を表示しない設定にしてあるなら、line の box の内容がすべてキーワード エリアになってキリが良いです。

